Table of Contents
One of the biggest productivity killers of WordPress content creation teams is juggling multiple apps while drafting, reviewing, editing, and publishing content. A typical WordPress content creation workflow requires a third-party document collaboration tool like Google Docs, an internal team messaging app, and email for collaborating with external teams.
After a content piece receives the green light, it has to be moved from the document collaboration app to the Gutenberg Editor where it (again) undergoes last-minute formatting changes.
This workflow affects the productivity of WordPress teams worldwide and the challenges associated with it increase with the increase in the number of team members.
Fortunately, there is a solution: Gutenberg Phase 3.
In this article, let’s understand the functionalities Gutenberg Phase 3 brings to help WordPress teams produce better content and how you can leverage them to optimize your content production workflow.
What is WordPress Gutenberg Phase 3?
The Gutenberg Project was started with the aim of helping WordPress content teams by delivering them a block-based blog editor. Each of the four phases of the project focuses on a critical aspect of WordPress editing. The names and broader objectives of the phases are:
- Editing: To provide a seamless post and page editing experience
- Customization: To allow teams to push their creative limits while speaking their brand
- Collaboration: To facilitate peer-to-peer communication during content development
- Multilingual: To reduce technological barriers for creators across the world
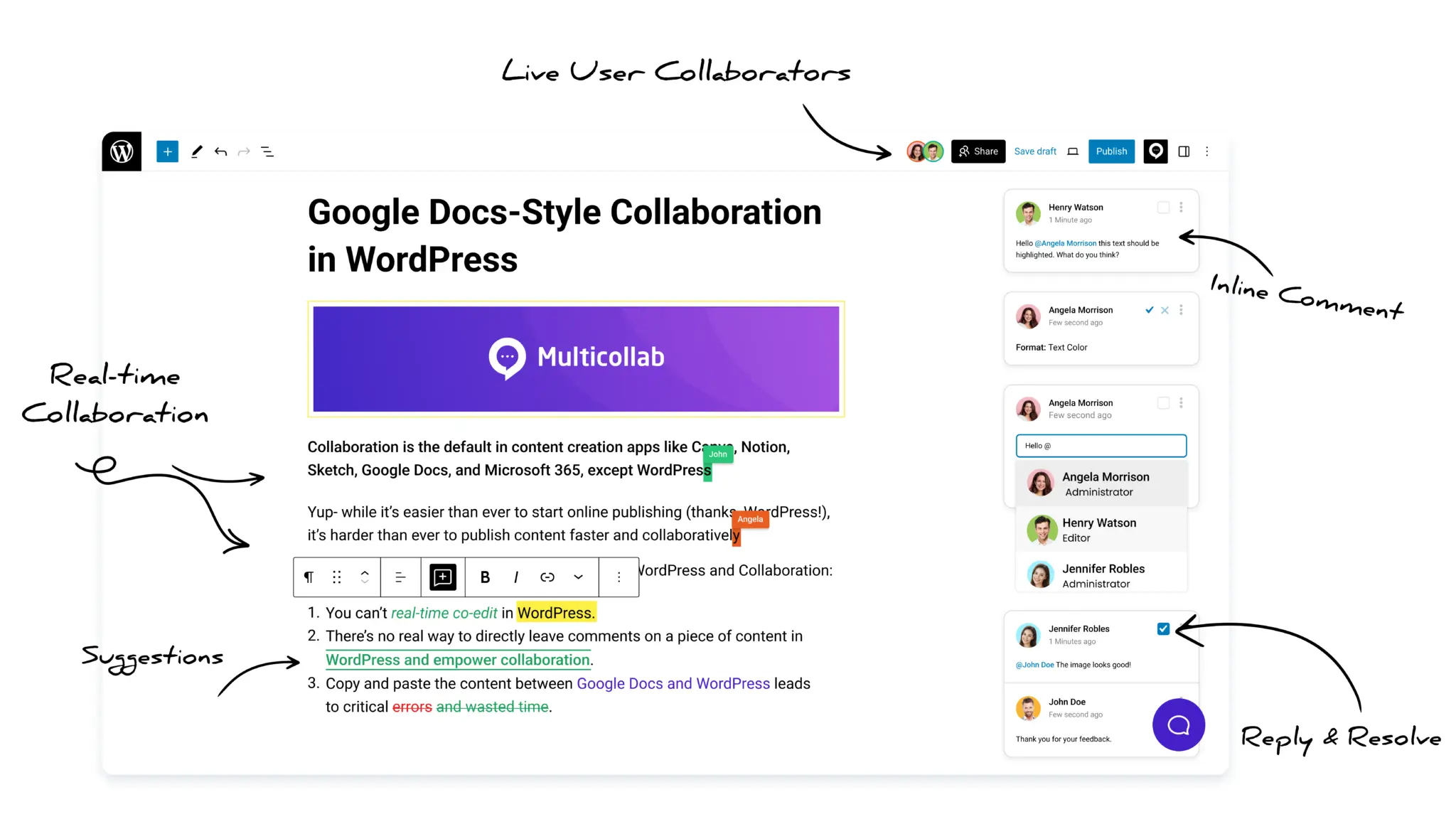
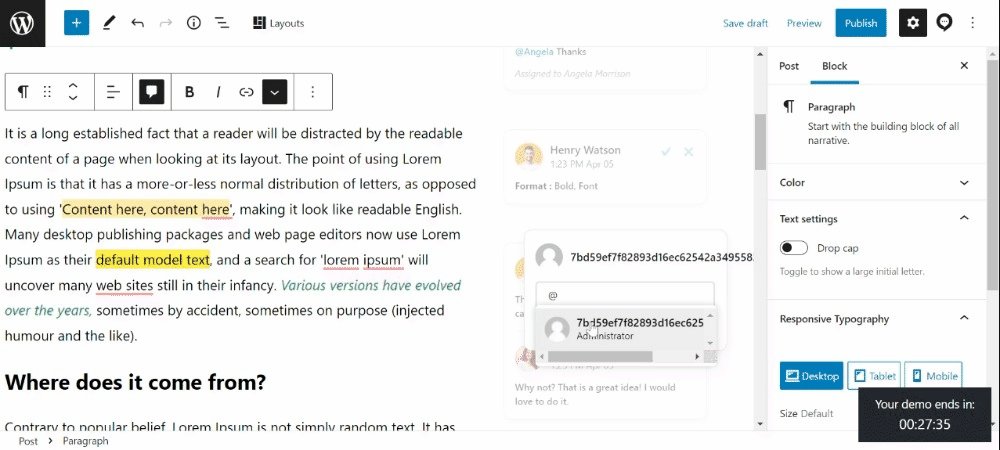
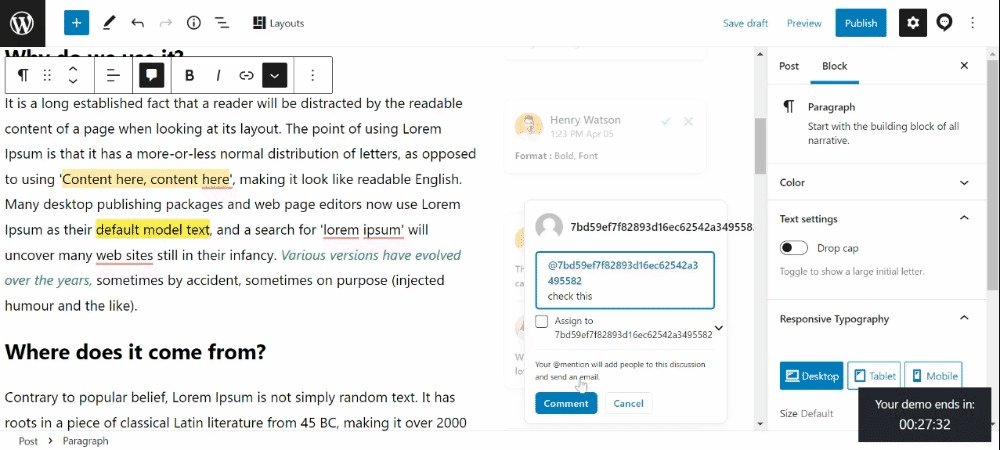
Simply put, Gutenberg Phase 3 will enable Google Docs-style collaboration on WordPress where content teams can exchange feedback on all kinds of content, just as they do on text-based content in document collaboration tools.
This upgrade transforms the WordPress Gutenberg Editor from a mere blog editor where you had to upload approved drafts to publish on your website to a fully-fledged collaborative environment for content teams.
But, how does it help you improve your existing WordPress content creation workflow?
Optimizing Your Content Creation Workflow with Gutenberg Phase 3
The collaborative features brought by Gutenberg Phase 3 will help you improve your WordPress content creation workflow in three major ways:
1. Reduced dependency on third-party document collaboration tools
With Gutenberg Phase 3’s advanced collaborative features, you can create content on WordPress itself. This has three benefits:
- No more back and forth of content from document collaboration tools to the Gutenberg Editor during the editorial phase leading to shorter review cycles
- You can draft the content as it will be published, meaning you can insert images, videos, and dynamic content which will decrease the number of review cycles needed
- There will also be no last-minute reformatting as the content is drafted on WordPress which will make the publishing process faster
2. Secured internal files and folders
WordPress content teams often have to give unrestricted editing access to external teams while creating comments to make it easier for everyone involved to exchange feedback. Although file-sharing solutions like Dropbox and Microsoft OneDrive are mostly secure, this process is still prone to human errors.
For instance, you might mistakenly share files from a different campaign or give access to certain internal documents. This can cause confusion on both sides and make the content collaboration process inefficient.
Furthermore, WordPress content team managers need to constantly monitor the edits in each document or file while keeping an eye on who has access to the shared data.
These additional tasks are time-consuming, at least, and distract members of the content team from their core responsibilities.
3. Faster content development
Gutenberg Editor’s intuitive drag-and-drop builder makes it easy for your team to create drafts containing multiple types of content including videos, forms, interactive blocks, and testimonials without writing a single line of code or requiring any technical assistance.
You can create custom blocks and use them across posts and pages, rearrange existing blocks in content by simply dragging and dropping, and get numerous aesthetically pleasing content blocks through plugins.
Another reason why switching to the Gutenberg Editor will improve your WordPress content team’s efficiency is that you will have one less tool in your tech stack and your dependency on email and video calls will reduce as you can review all kinds of content in WordPress itself.
Of course, making the switch to a new tool is easier said than done. To ease this process and to learn how the updated Gutenberg Editor can help you specifically, you can start with these tips:
- Move your editorial process to WordPress: Encourage your team members to review content on the Gutenberg Editor rather than third-party document collaboration tools such as Dropbox Paper or Microsoft Office 365.
- Receive stakeholder feedback via the Gutenberg Editor: Invite external teams to WordPress and get their feedback on content without giving them unrestricted access to your internal files and folders.
The best part is that you can experience all these advantages now.
Enable the Benefits of Gutenberg Phase 3 with Multicollab
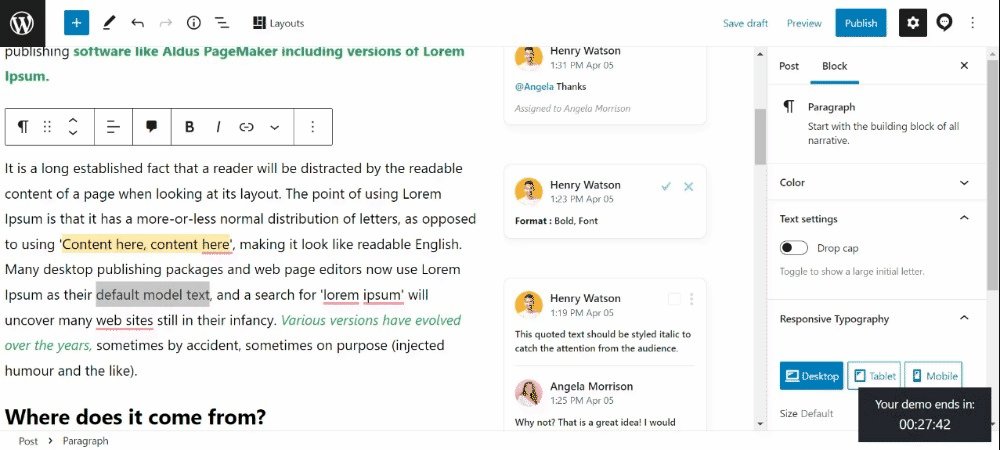
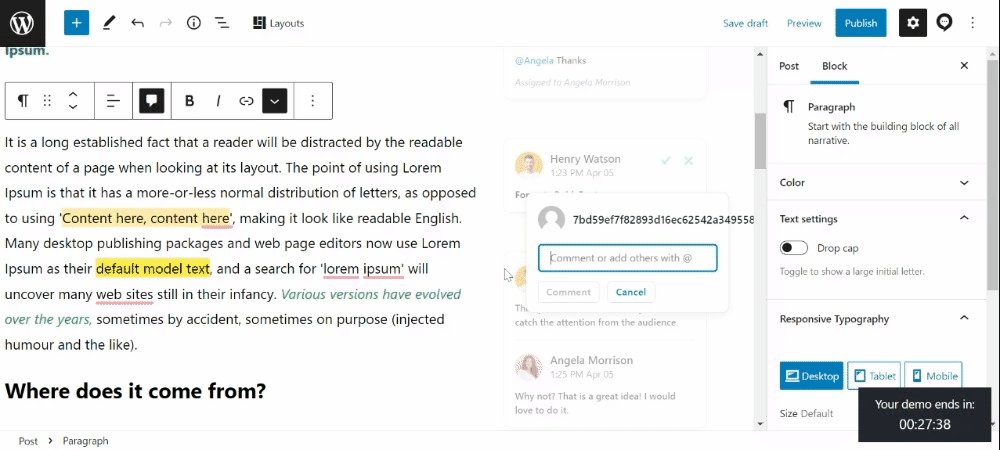
Multicollab is a WordPress plugin that brings Google Docs’ collaborative features to the Gutenberg Editor, allowing your team to comment, tag, and suggest changes to all kinds of content:

Apart from helping you revolutionize your WordPress content production workflow, Multicollab improves your productivity even further with functionalities such as:
- Slack and email integration for easier internal and external communication
- Premium support for your team to ensure smooth operation of your processes
- Attaching files in the comments to share more details with the team
Interested in learning more about how Multicollab can improve your content creation workflow on WordPress?
FAQs:
To make your WordPress posts look nice, you can use the Gutenberg editor to create visually appealing content with modular blocks, add images and multimedia, use headers and subheaders, and choose a clean and easy-to-read font.
You can improve your WordPress website design by using a responsive theme that looks good on different devices, using consistent branding and color schemes, optimizing your website’s speed, and making sure your website is easy to navigate.
To optimize a WordPress script, you can use a caching plugin to speed up your website, optimize your images and multimedia, use a content delivery network (CDN), minimize your CSS and JavaScript files, and regularly update your WordPress version and plugins.
To decrease page load time in WordPress, you can optimize your images, use a caching plugin, minimize HTTP requests, use a content delivery network (CDN), optimize your CSS and JavaScript files, and use a fast and reliable hosting provider.